Accessibility Testing
Ghost Inspector's accessibility testing feature allows you to check any page in your website or web app for accessibility issues by adding "Check Accessibility" steps to your automated tests.
What is accessibility testing?
Accessibility testing is the process of testing your website usability specifically for people with vision, hearing, or other disabilities that may or may not require the use of assistive technology like screen readers or special keyboards. The goal is to improve the usability of your website or app for as many people as possible, by testing for and fixing some of the common issues and ensuring your code follows best practices for accessibility.
The W3C publishes accessibility standards that outline recommendations for making web content accessible. The Web Content Accessibility Guidelines (WCAG) versions 2.0 and 2.1 are the latest iteration of these standards. Ghost Inspector's accessibility testing feature follows these standards and attempts to identify violations on your website.
Adding a "Check Accessibility" step
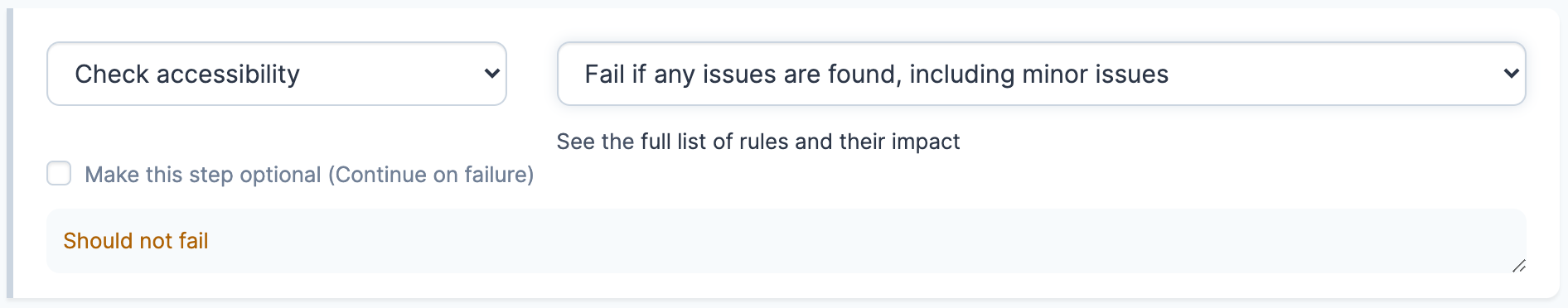
To check the accessibility of a specific URL or screen during your test, just add a "Check Accessibility" step at the point in which you want to perform the check. This can be done using our test editor. The step's dropdown menu lists options for determining when the step will fail. The rules our system checks against are defined as critical, serious, moderate, or minor. If you want the step to fail if any issues are found, choose the last option: "Fail if any issues are found". Or if you only want to fail on the worst issues, choose the first option: "Fail if critical issues are found".

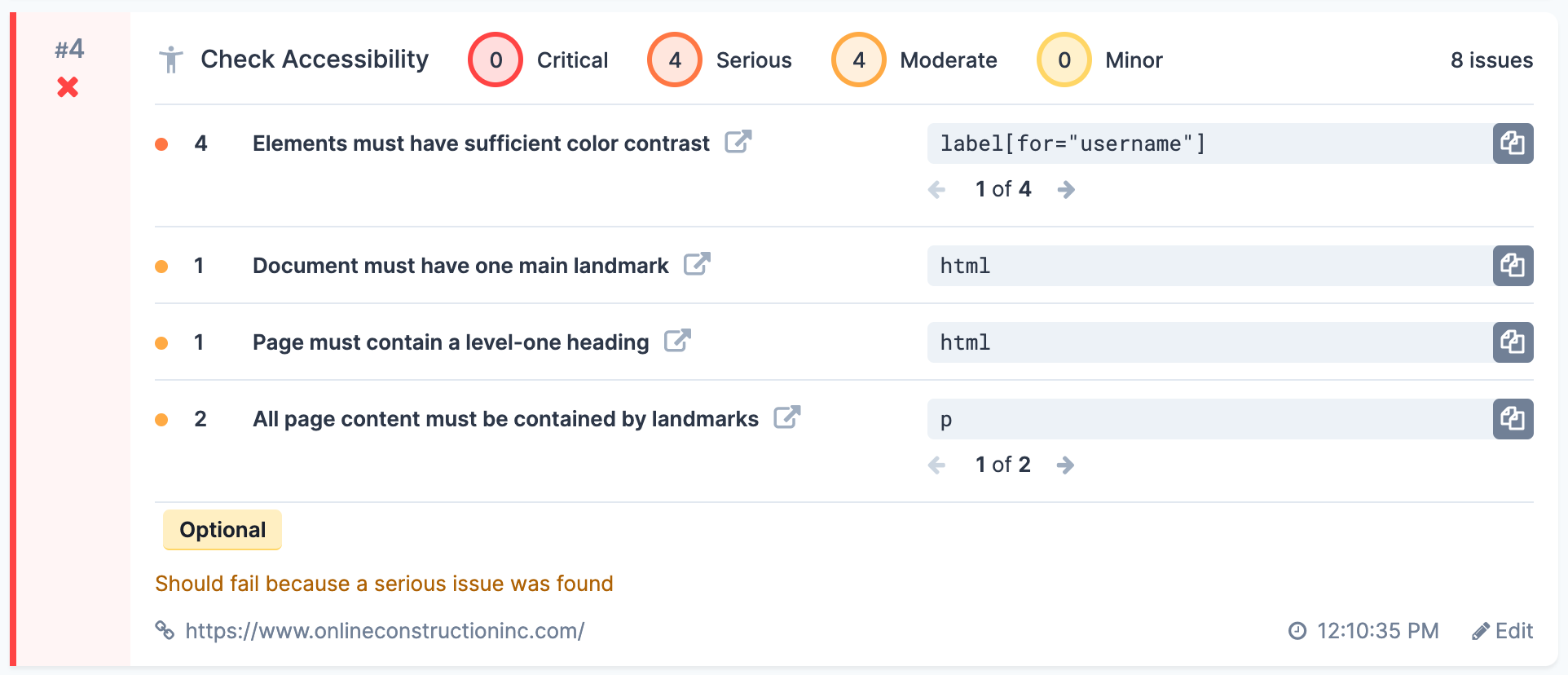
No matter which option you choose, the test will find all issues and return a summary of all the issues found.

For each issue, you will get a list of selectors which can be used to find the element on the page. If there is more than one element, you can cycle through each one using the left and right arrows below the selector.
Click the external link icon
next to the issue for more information, including how it affects accessibility, good and bad examples, and how to fix the problem. You can also see the full list of rules that each URL will be tested against.How are accessibility checks performed?
Ghost Inspector uses the open source Axe library provided by Deque Systems, Inc. to perform accessibility checks. Deque is an industry leader in digital accessibility providing various tools and services. The Axe library has different types of rules, for WCAG 2.0 and 2.1 on level A and AA, as well as a number of best practices that help you identify common accessibility issue. The Axe library is open source under Mozilla Public License 2.0 and can be accessed on GitHub.