Visual Testing using Screenshot Comparison
 Ghost Inspector is capable of tracking what your website is supposed to look like via our visual testing screenshot comparison feature. Our system does this by taking a screenshot at the end of every test run and doing a pixel-by-pixel comparison to the last passing screenshot to look for differences.
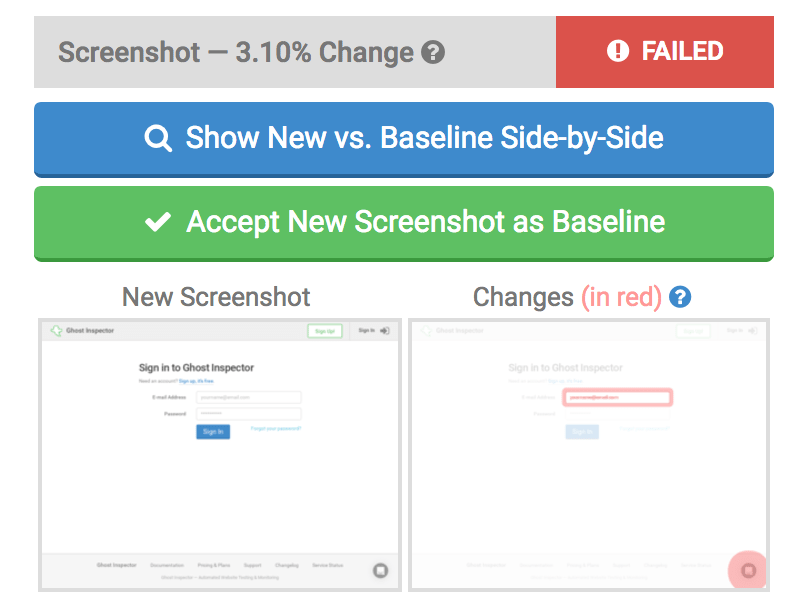
Ghost Inspector is capable of tracking what your website is supposed to look like via our visual testing screenshot comparison feature. Our system does this by taking a screenshot at the end of every test run and doing a pixel-by-pixel comparison to the last passing screenshot to look for differences.You can set a “tolerance” anywhere from 0% to 90%. This is the amount of change that’s allowable. If Ghost Inspector detects that the screenshot has changed by more than that amount, it’ll flag it as a failure and notify you. A second image will be shown next to the result’s screenshot that highlights the differences in red. There is an “Accept New Screenshot as Baseline” button that will be present above any screenshot failures. This allows you to set a new baseline (essentially telling our system “It’s ok, this is what the screenshot is supposed to look like now”).
The system will track different baselines for each combination of browser, screen size and geolocation. This means that if you run at test at 1024x768, the run it again at 1280x1024, those screenshots will not be directly compared. Each run will look for it’s own respective baseline for that resolution, browser and geolocation. If no baseline exists, the screenshot will become the baseline for that combination (assuming the test passed). We do this because comparing screenshots for different resolutions and browsers generally results in a large amount of change that’s not very helpful to investigate.
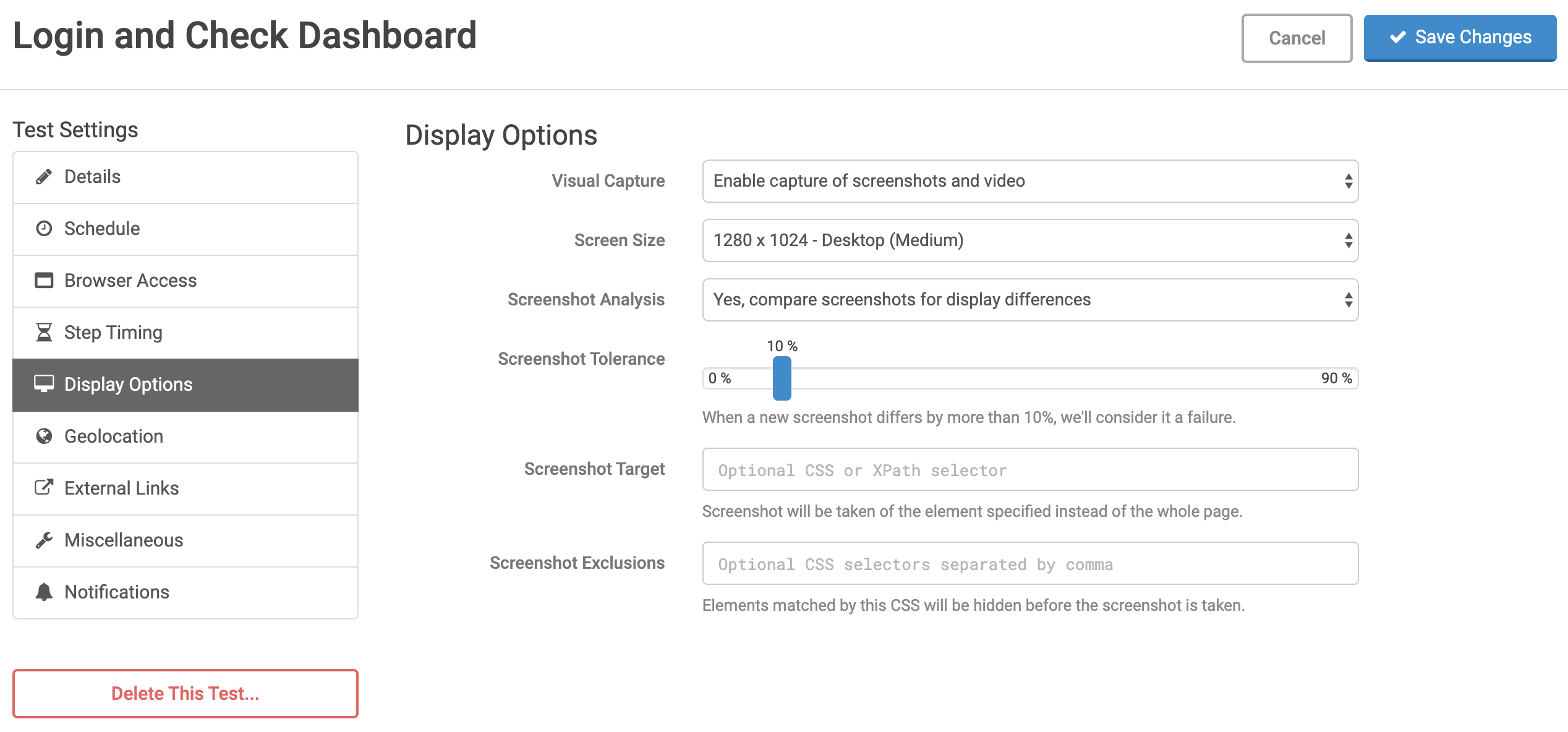
You can enable or disable screenshot comparison and adjust the tolerance level for your test under Settings > Display Options in the test. A number of other options (seen below) are available as well. Many of these can be adjusted at the suite level under Settings > Test Defaults in the suite.
- Visual Capture
- Enable or disable the capturing of screenshots and video during the test run.
- Screen Size
- The screen size to be used for the test.
- Screenshot Analysis
- Enable or disable screenshot comparison the feature.
- Screenshot Tolerance
- The acceptable amount of change (as a percentage of total pixels) allowed in the screenshot before a failure is triggered.
- Screenshot Target
- Specify an element (via CSS selector) to take the final screenshot of that element only, instead of the whole page.
- Screenshot Exclusions
- A comma-separated list of CSS selectors to hide before the final screenshot is taken. This setting allows dynamic elements (which may cause a screenshot failure) to be hidden. It’s helpful for removing elements which may differ on each page load such as advertisements, carousels and rotating images or text. The
visibilityof all matching elements is set tohidden, but layout is maintained.