Executing JavaScript in Tests
Ghost Inspector gives you the ability to execute custom JavaScript within the browser during your test runs. You can use this to feature to simply execute arbitrary code, return a true/false value as an assertion, or extract data into a variable.
Table of Contents
Execute JavaScript
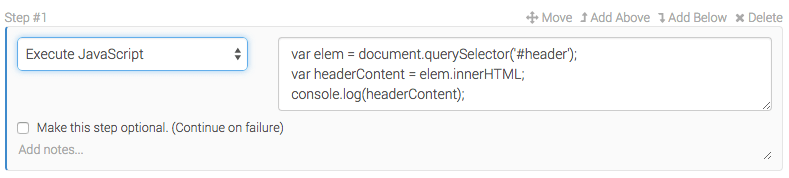
Using the Execute JavaScript operation, we can execute JavaScript code that interacts with the browser test’s current webpage. We can even output things to the browser’s console, which gets recorded with the test. This example takes the content of the #header element and outputs it with console.log().

JavaScript returns true
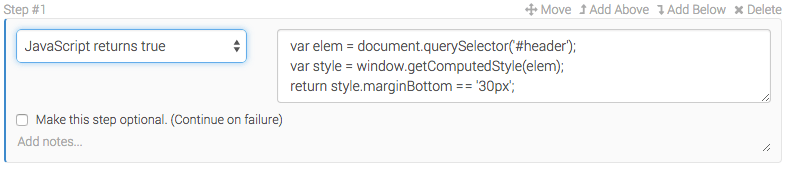
Also available is a JavaScript returns true assertion. This assertion type allows you to execute custom JavaScript code and return true or false (marking the assertion as passed or failed, respectively). In this example, we get the computed style for the #header element and assert that the margin-bottom property is set to 30px.

Extract from JavaScript
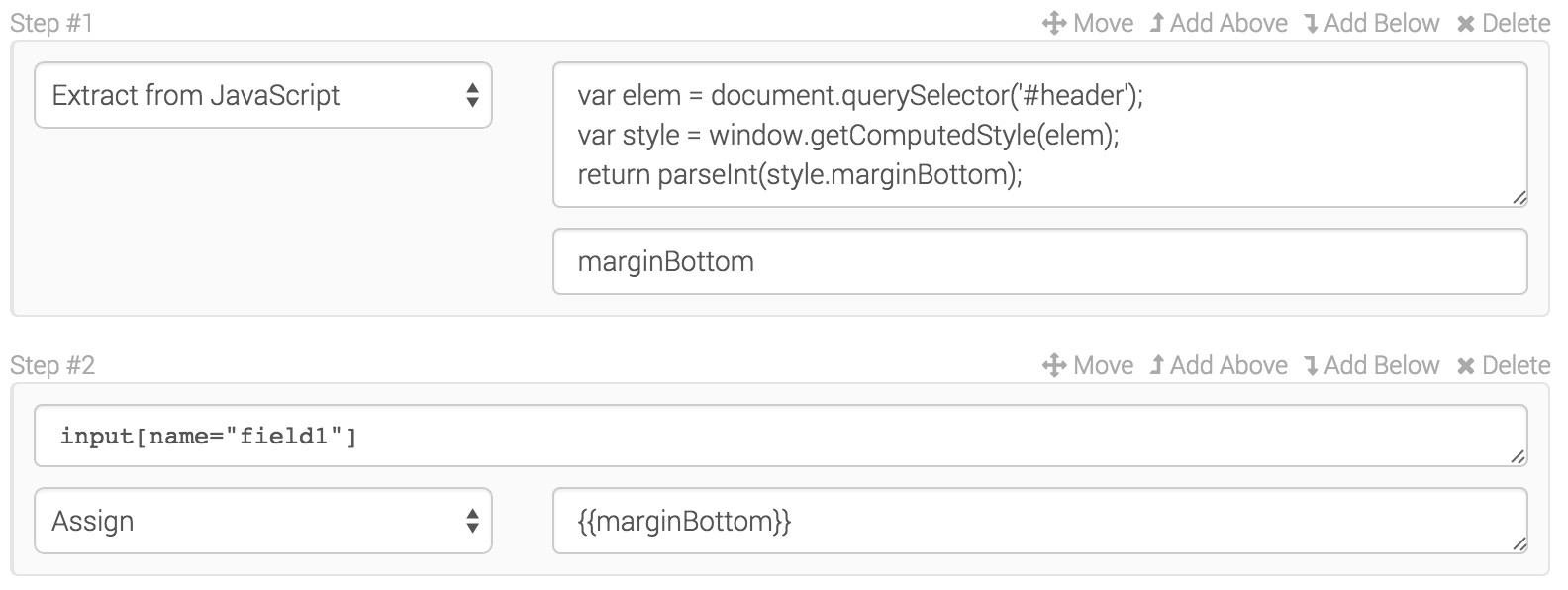
Lastly is the Extract from JavaScript operation. This command allows you to return a value from custom client-side JavaScript and store it in a variable for use in later steps.

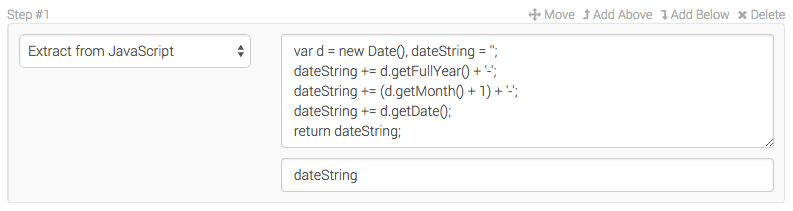
You can also use this functionality, along with JavaScript’s Date functions to create and use custom date strings in your test. This example will return the current date in YYYY-MM-DD format.

Asynchronous JavaScript Execution
Each of our JavaScript execution steps also supports asynchronous execution through the use of the following Promise template:
return new Promise(function (resolve, reject) {
// your code here
setTimeout(function () {
resolve()
}, 1000)
})
In this example we are executing an asynchronous setTimeout function and resolving the Promise after 1 second.
JavaScript returns true Example
The following simple example will pass a JavaScript returns true step:
return new Promise(function (resolve, reject) {
resolve(true)
})
Any rejection or error within the Promise will fail the step.
Extract from JavaScript XHR Example
We can use the following example to extract the value within an Extract from JavaScript step using an AJAX request:
return new Promise(function (resolve, reject) {
var oReq = new XMLHttpRequest()
oReq.addEventListener('load', function () {
resolve(this.responseText)
})
oReq.addEventListener('error', function (error) {
reject(error)
})
oReq.open('GET', 'https://jsonplaceholder.typicode.com/todos/1')
oReq.send()
})
Here we've added both a load and error listener to an XMLHttpRequest object and sent off a GET request to our API. When the response is returned, we resolve() the promise. The returned value will be the JSON text of the response.
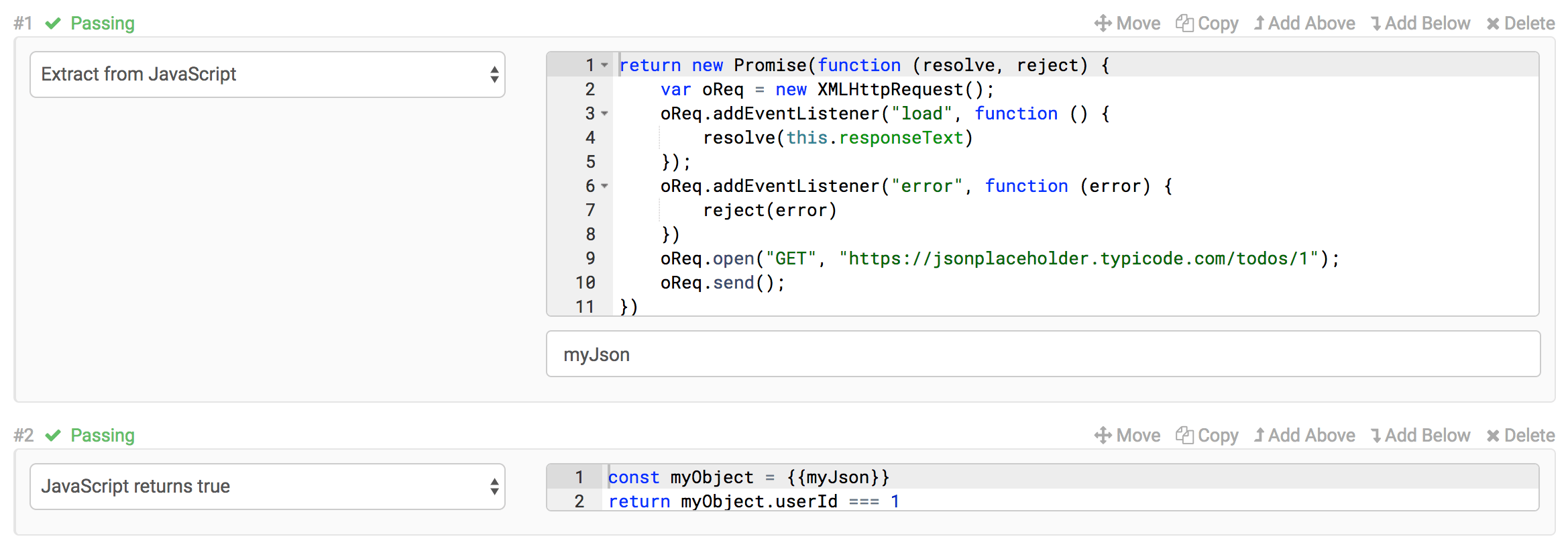
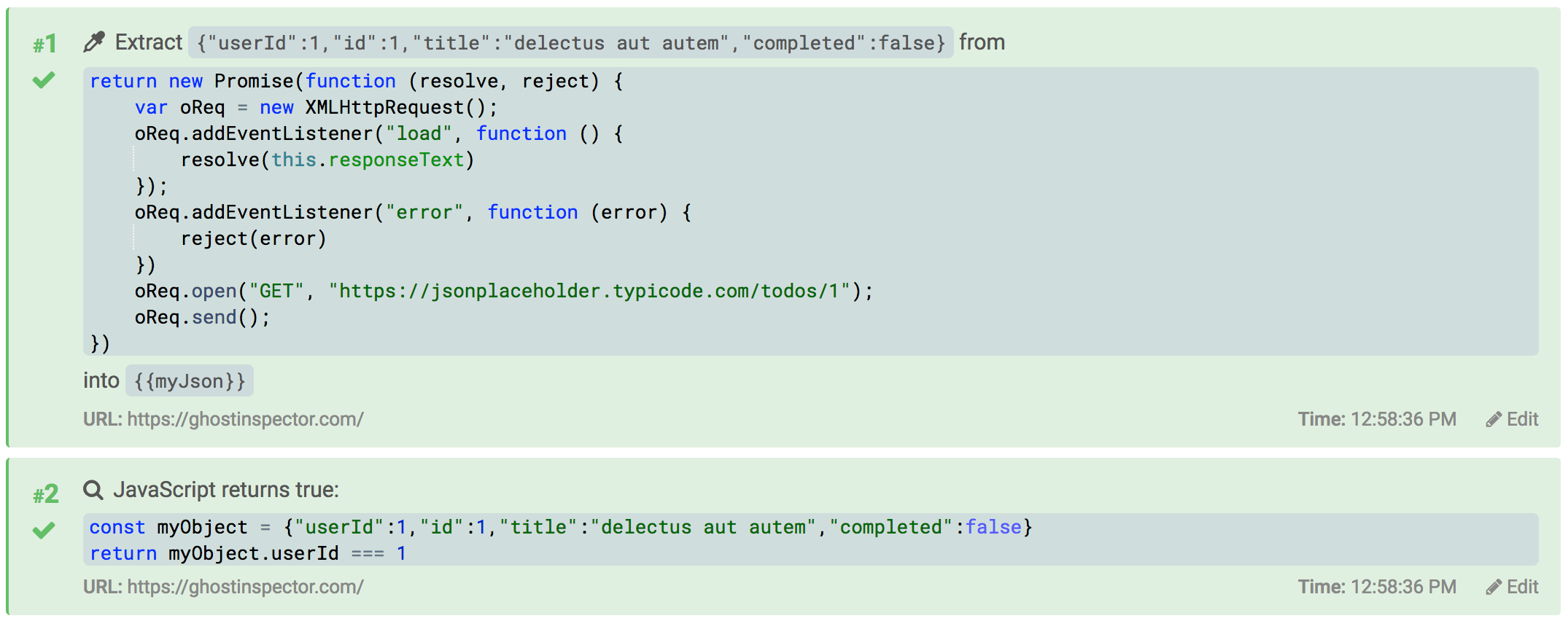
We can then inject resulting the JSON into a subsequent JavaScript step, in this case we'll use the response in combination with a JavaScript returns true step to assert our response is as expected:

Because the response is JSON proper, the value myJSON is evaluated as plain JavaScript in the second step and we can use it directly in our script as const myObject = {{myJson}}:

Notes and Limitations for Asynchronous JavaScript
The following behaviours apply to all asynchronous JavaScript steps:
- Async scripts must start with
return new Promise(and end with}). - The
Promisemustresolve()within the Element Timeout setting of the test or the step will fail. - Any
reject()ed promises will result in a failing step. - Any uncaught
Errorthrown within the script will result in a failing step.