Getting Started
Part 4: Accessibility Testing
What You'll Learn:
- Including accessibility testing in your existing tests
- How to fix a failing test with the test editor
Step 1: Adding Accessibility Testing
The goal of accessibility testing is to improve the usability of your website for as many people as possible, especially those with vision, hearing, or other disabilities. Ghost Inspector provides you the abililty to automatically check any URL for common accessibility issues. While it's not a complete solution to attaining WCAG compliance, it's a good starting point!
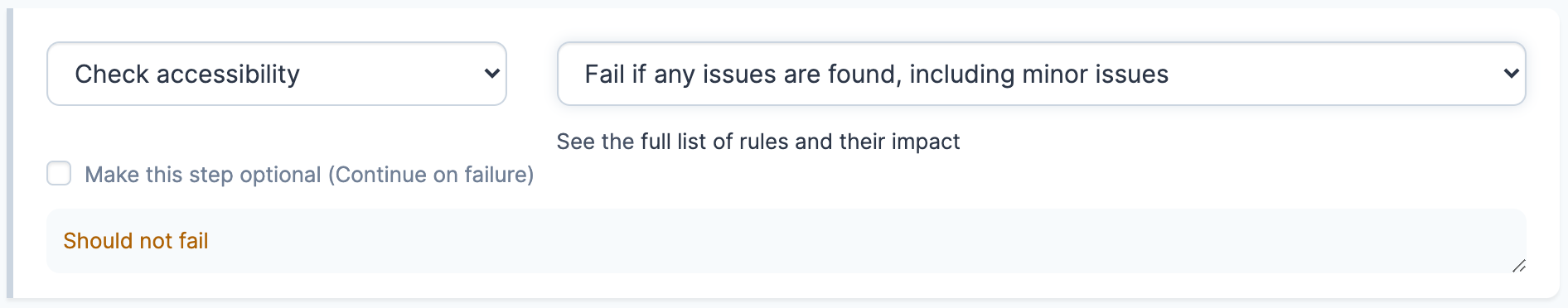
Let's add a accessibility check to the test we created in part one. Click Edit steps under the test to open the test editor. Scroll all the way to the bottom and click "Add step" and instead of "Click", select Check accessibility from the dropdown. For now, choose the last option: Fail if any issues are found in the right dropdown.

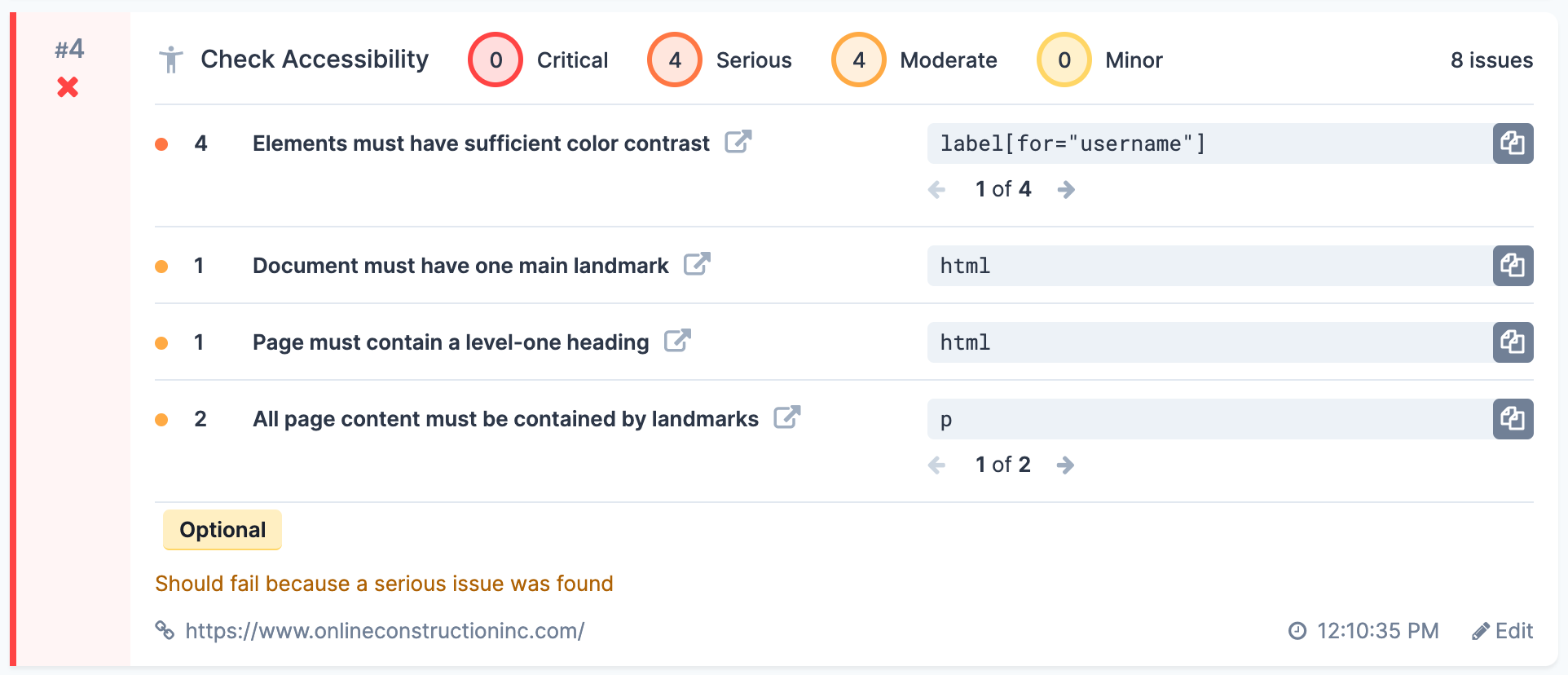
Now re-run the test and take a look at the results. Our new accessibility step should fail and return a summary of all the issues found. It should look something like this:

Step 2: Fix Our Failing Test
There are a lot of reasons a test can fail, but we know this specific failure is due to the accessbility check we just added. We've set it to fail on any issues, which is useful if you are trying to maintain a very high level of accessibility. But many of the issues our accessibility check finds are relatively minor and won't neccessarily negatively impact a users ability to use your site. So let's fix this failing test by increasing the severity required to fail a test.
Click edit the failing step to jump directly to editing that test step. Click the dropdown and change it to Fail if critical issues are found. This will ensure the test only fails when a critical issue is found. The step will still give us a summary of all the issues found.
Run the test again and it should be passing again. You can see in the list of test runs how are our test has gone from passing, to failing, to passing again. Going forward, our test should continue to pass unless the website changes and causes a step to fail, which is exactly what we want to happen!
Summary: you've learned how to use the Ghost Inspector test editor to add accessibility testing and fix your failing tests with the test editor.
What's next?
Congratulations, you've made it to the end of the tutorial! If you followed along the entire way you should have learned how to record your first test using our browser extension, added a reusable module for login, extended your test with new steps recorded in the browser, used variables and JavaScript logic to create a dynamic test, and finally fixed your failing test after adding accessbility testing.
What's next? Well you can try out some of our more advanced features:
- scheduling test runs - continually and automatically run your tests on a schedule
- run your tests in multiple browser versions, screen sizes, and geolocations
- use our visual testing tool to do automated screenshot comparison
- email testing within Ghost Inspector
- how to use custom data sets to drive your tests
If you still have questions, try looking for an answer in our FAQ. If you're looking for help on handling a specific sitution, try reading our docs on Common Testing Scenarios. Don't hesitate to contact us if you have additional questions that aren't answered in the docs.