Getting Started
Part 2: Reusing Steps as Modules
What You'll Learn:
- How to login to your website during your tests
- How to create reusable test steps that can be imported into any test
Skip to part 3 to learn how to add more steps to your test with the recorder, how to use variables for dynamic content, and using JavaScript logic in your tests
Skip to part 4 to learn about accessibility testing and fixing failing tests.
What Are "Modules" Anyway?
Ghost Inspector gives you the ability to “modularize” your tests — meaning that you can take a set of steps that are going to be repeated across various tests and turn them into a reusable module of steps. You can then import that module into another test by adding an “Import steps from test” step in the test editor. This allows you to segment out certain repeated operations and easily reuse them.
For this tutorial we'll create a “Login” module and insert it as the first step of our other tests. This saves you from having to repeat the login steps across multiple tests. Instead, you’ll have them stored in one single, reusable module which can simply be imported. This makes updates and test maintenance much easier. Any changes to the login flow can be made to a single test module and the updates will be immediately reflected in all the tests that import that module.

Automating Your Website Login
Testing the public facing portions of your website is great, but you probably have a lot of functionality hidden behind a login. The simplest way to set this up is to create an account ahead of time that can be used for all future logins. You can also store the username and password as variables, so it's easy to use in multiple steps and change depending on the environment.
From our security docs
If your test requires an account login, dummy data and/or staging servers should be used. If you're logging into a production application with Ghost Inspector, you should use an account designated for Ghost Inspector that does not contain any sensitive data and can easily be disabled. You should never use your own private credentials.
Handling Third Party Login (like SSO)
In general, we recommend avoiding logins with third party services like Google, Facebook, and others because:
- They will put security precautions in place (like 2FA) that are specifically meant to block access to automation tools like Ghost Inspector. This can make logging in during a test challening or, in some cases, impossible.
- They often treat the automated interactions as suspicious behavior without providing a workaround and in some cases, automated access may be in direct violation of their Terms of Service.
If the login requires email, we do have our email service and for SMS, we have a solution using the Twilio API. Unfortunately CAPTCHAs and 2FA codes from authenticator apps are not something that Ghost Inspector can handle.
Step 1: Record a Reusable Login Test
Let's start by creating a new test. We're going to use these login steps in the test we've already created, but because we want to be able to re-use them in multiple tests, we'll put them in a separate module that can be easily imported into any test. More on this in a bit.
Our demo site simulates a typical website login. You can enter any email and password on the sign-up screen and after hitting submit, you will be "logged in". On your own site, you may also want to write a separate test for a failed login attempt that validates any error messages presented by your login form.
Start by opening the demo website. Open the Ghost Inspector extension, select Create a new test and click Start recording.
Click "Login" in the top right portion of the screen. You should now see the login form. Enter your email in the field (any valid email works -- you won't receive any email from us) and enter a password (again, anything works, there's no validation). Now click the "Login" button.
You should return to the homepage. That's it! Click the Ghost Inspector extension icon and Finish recording to finalize the test. Name this new test "Login" or something similar and you can save it in the same suite as your first test. It's probably a good idea to do an initial test run just to verify this is working as expected, but we'll jump ahead for now.
Step 2: Mark Test as "Import Only"
Assuming your login steps worked, let's tweak the test settings to make it a bit more dynamic and easier to modify in the future. Go to your suite that contains the login test and the add to cart test. Click the checkbox next to the login test to select it. Now click Bulk Actions to show the dropdown menu and click Set selected tests as import only. You can also enable the Import Only option in Test Settings > Modularization.
Making a test import only makes maintenance much easier. Changes can be made to this single login test and the updates will be immediately reflected in all the tests that import this test. Enabling this option will also:
- Prevent the test from being executed (directly or as part of the suite)
- Disable the passing/failing status and display Import Only
- Remove all previous test results
- Hide parts of the UI that are no longer applicable
Step 3: Import Test in Previous Add to Cart Test
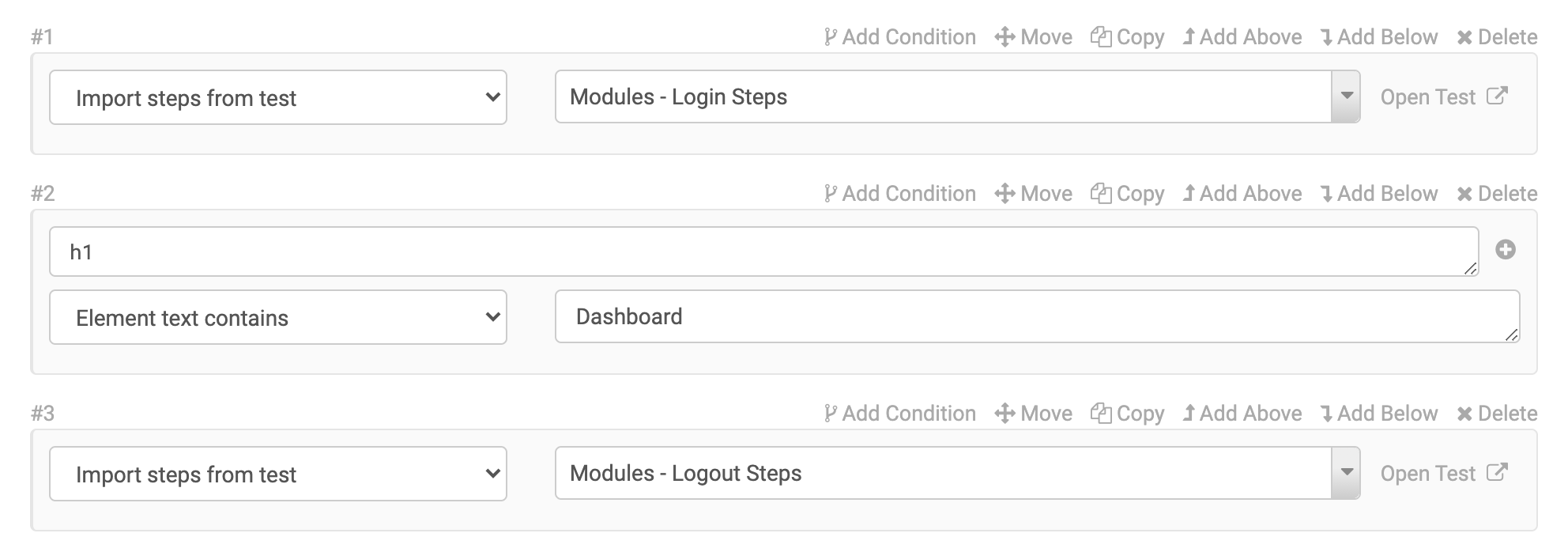
Now that we have a module for logging into our website, we can update our original "add to cart" test to include these steps. Click on Edit Steps under the test in the suite view. Above the first test, click Add above to add a new step. Change "Click" in the dropdown to "Import steps from test" and then select our "Login" test. Click Save changes. Now run the test again. This time it should login before going through the shopping cart functionality.
Summary: you've learned how to login to your website with Ghost Inspector and how to make those steps reusable across all of your tests.
Move on to part 3 to learn how to add more steps to your test with the recorder, how to use variables for dynamic content, and using JavaScript logic in your tests.