Bitbucket Pipelines
Table of Contents
Getting started
In order to get started, you are going to need the following:
- Set up an account with Atlassian Bitbucket, a Git and Mercurial hosting provider.
- For the Networked application example, you will need to set up an account with ngrok.io, a free utility used for local tunneling. You will need the auth token provided in your account.
Simple execution example
In the scenario where you may have already deployed your application (say to your staging server) and you just need to trigger a test or suite execution, the simplest way is to use our CLI.
Setting up pipeline secrets
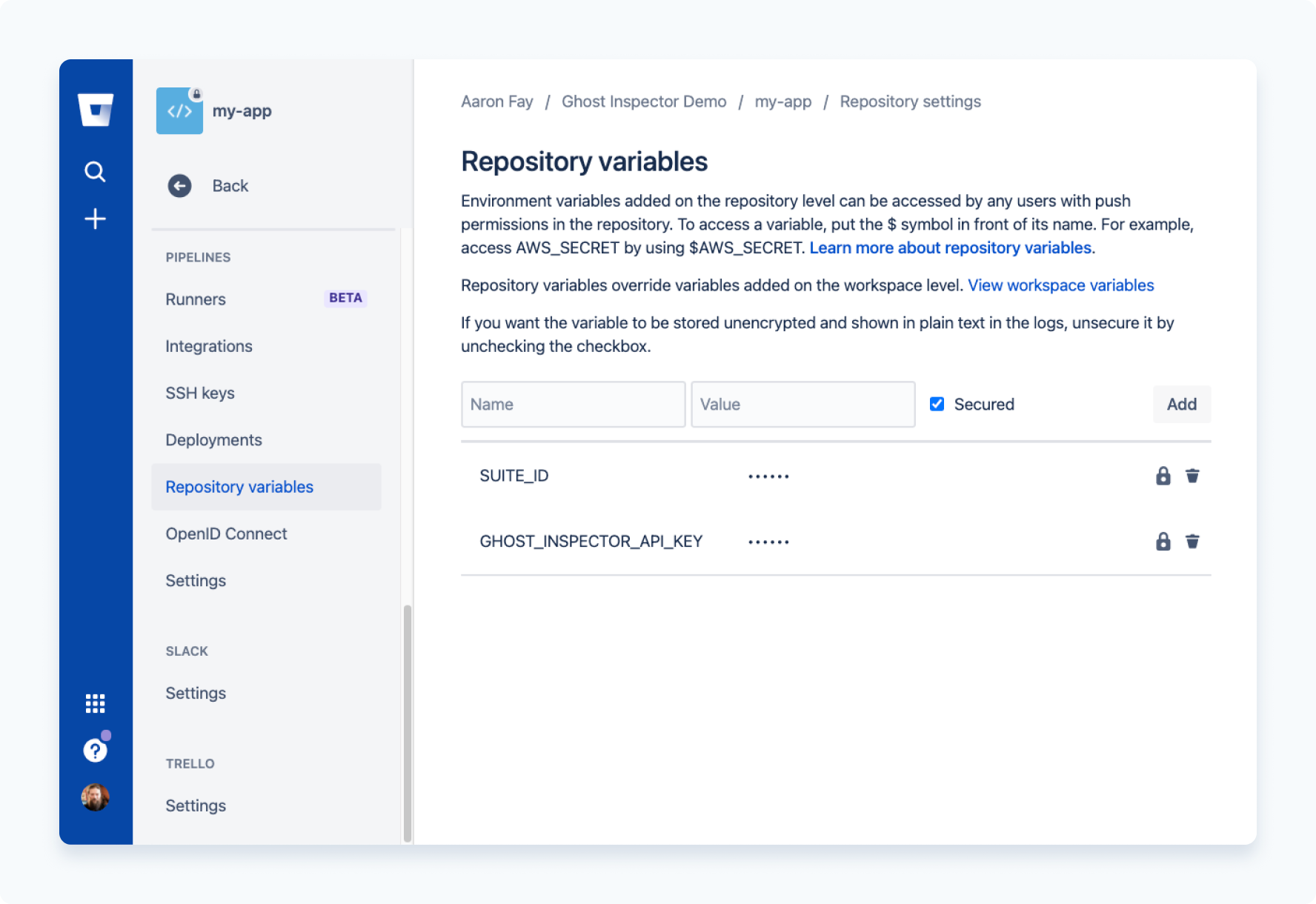
Prior to executing the suite, you'll want to navigate to the environment configuration (Settings > Pipelines > Repository Variables). For this example you may need to add to add the following variables:
GI_API_KEY- available in your Ghost Inspector account.GI_SUITE- the ID of the Ghost Inspector test suite you wish to run against your app.
Your environment config should now look like this:

bitbucket-pipelines.yml configuration
Now add the bitbucket-pipelines.yml file which will configure the pipeline. Here is an example configuration that installs the ghost-inspector package and triggers a suite along with passing in some custom information:
image: node:14
pipelines:
default:
- step:
script:
- npm install ghost-inspector
- |
npx ghost-inspector suite execute {{my-suite-id}} \
--startUrl https://my.staging-site.com/
--browser chrome \
--browser firefox \
--myCustomVar "forty-six and two" \
--failOnError
There are a couple details from this example that are worth taking a look at:
- Since
GHOST_INSPECTOR_API_KEYis set up as a repository variable it will get picked up by the CLI automatically, however you can also pass it manually with the--apiKeyparameter. - The
--startUrlis being passed in as a custom deployment location, in this case a staging site. - The variable
--browserhas been passed in twice, which will trigger two suite executions, one using Chrome (latest) and one using Firefox (latest). - There is one custom variable
--myCustomVarwhich will appear in your tests as{{ myCustomVar }}, but you can have as many custom variables as you like. - Finally, the example passes
--errorOnFail. By default the CLI will not produce an error status code if the suite run fails, and this flag will stop the build if thepassingstatus of the suite comes back asfalse.
For more details regarding execution options, check out our CLI documentation.
Networked application example
This advanced example will take a look at how to run a test or suite against your application that is running in another Docker container in your pipeline.
Application code and Dockerfile
To start off with, set up a simple Node.js application and add a Dockerfile to your repository that will represent the application to test.
Here is an example index.js:
var http = require('http')
http
.createServer(function (req, res) {
res.writeHead(200, { 'Content-Type': 'text/html' })
res.end(`
<html>
<head><title>My simple node app</title></head>
<body>
<h2>Hello Ghost Inspector!</h2>
<p>This is just a simple Node.js app.</p>
</body>
</html>
`)
})
.listen(8000)
console.log('Server running on port 8000.')
This basic app is going to accept any incoming request on port 8000 and send a simple HTML response message which will be tested against in a bit.
The Dockerfile is pretty straight-forward:
FROM node:14
COPY . .
CMD ["index.js"]
This example extends the node:14 Docker image, copying in the application files, and telling the container to run the app using index.js.
Ghost Inspector test
Before triggering the Pipeline, you'll want to set up a suite with a single test in Ghost Inspector that will run against this application. Here's some JSON that can be imported as a test if you are following along:
{
"name": "Check Elements",
"steps": [
{
"sequence": 0,
"command": "assertTextPresent",
"target": "h2",
"value": "Hello Ghost Inspector!",
"notes": "Check the heading contains the expected text."
},
{
"sequence": 1,
"command": "assertTextPresent",
"target": "p",
"value": "simple Node.js app",
"notes": "Check the paragraph contains the expected text."
}
]
}
The above test is going to basically make two assertions:
- Assert the header
h2contains the text "Hello Ghost Inspector!". - Assert the paragraph text contains "simple Node.js app".
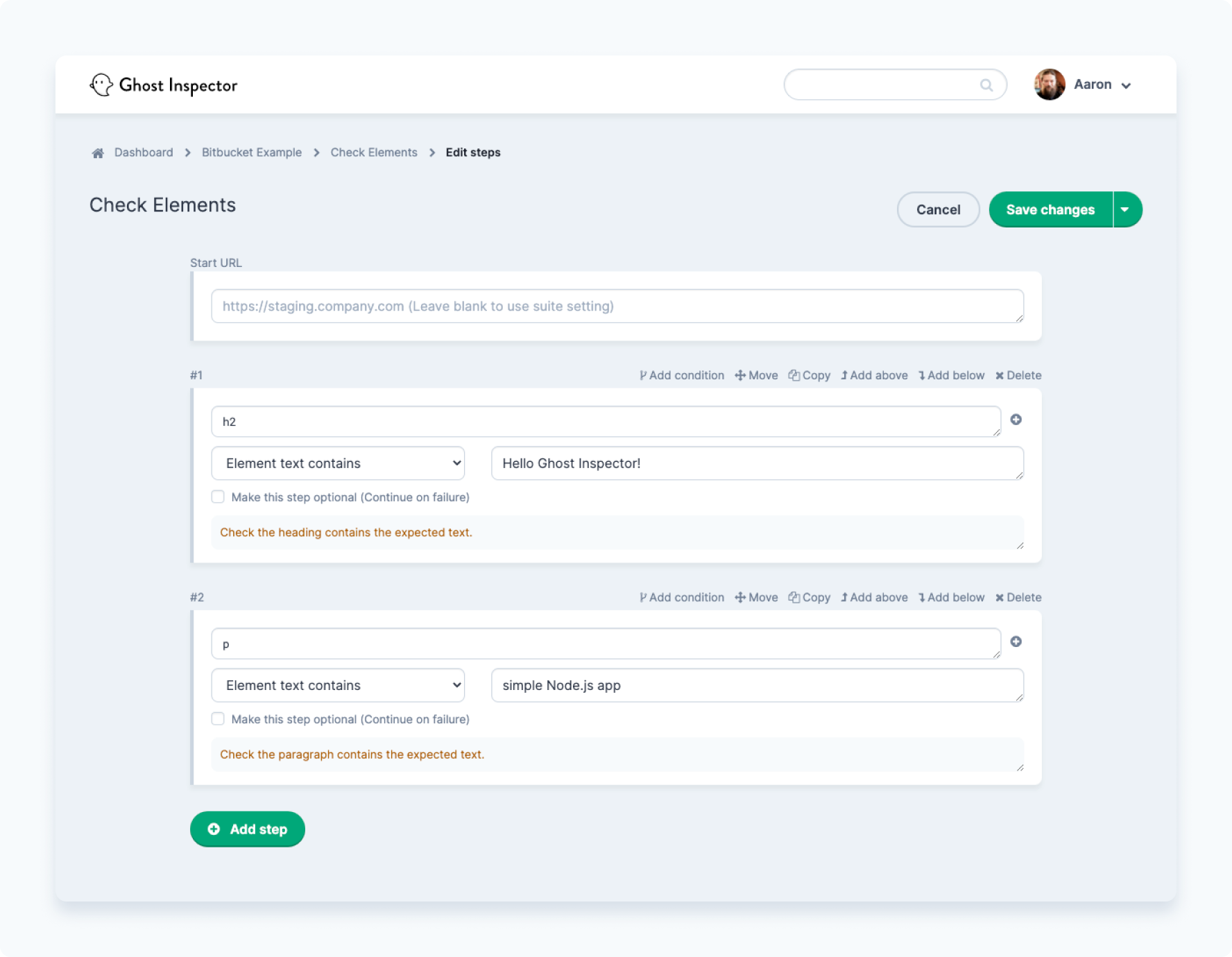
As soon as the test is imported, you will get the opportunity to make any changes you want in the test editor:

Once you've finished with the test, save it and navigate to the suite to grab the suite ID from Settings > Details.
Setting up pipeline secrets
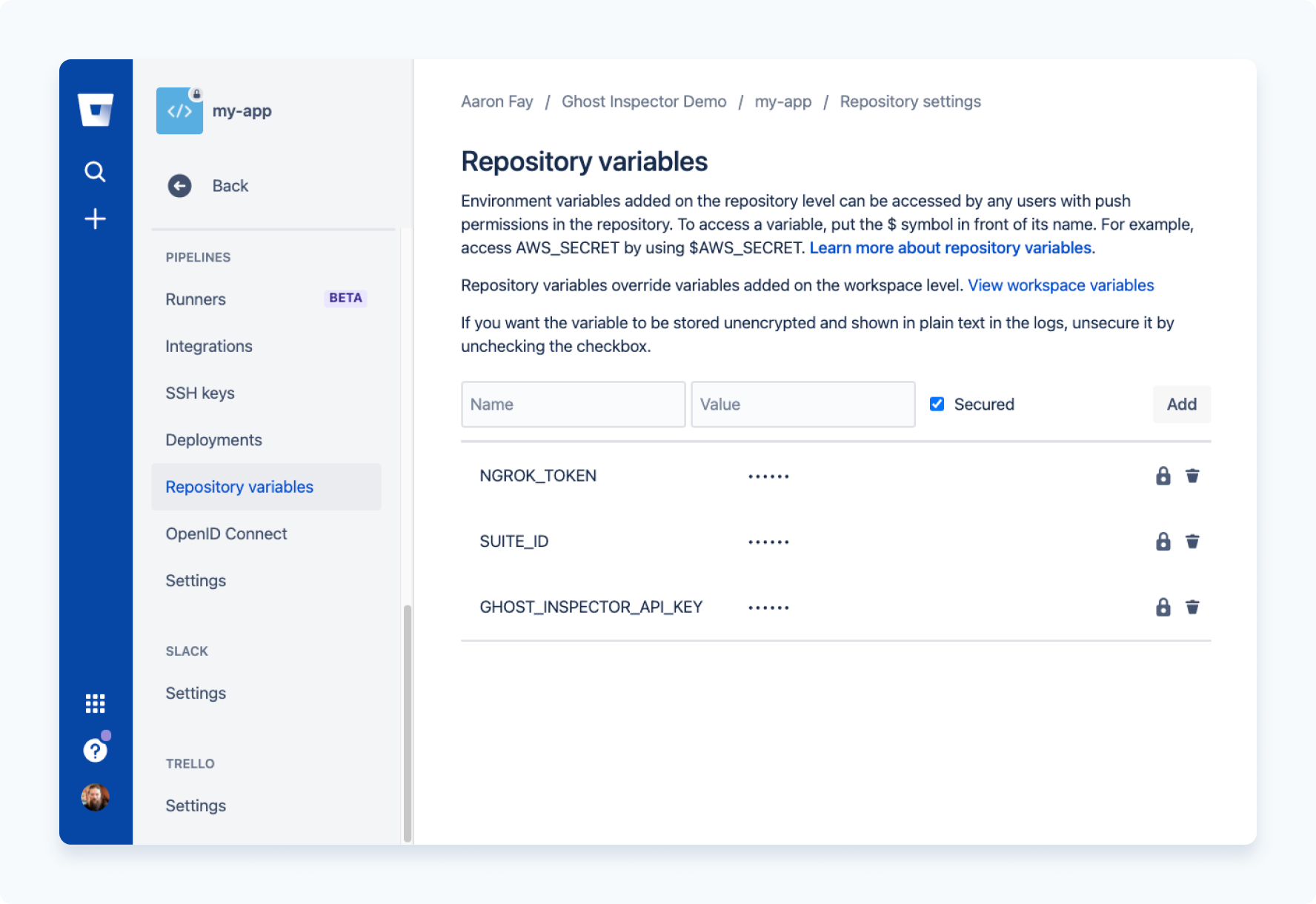
Before setting up your first build you will want to head back over to Bitbucket to configure the Pipeline environment. In your repository, navigate to Settings > Pipelines > Repository Variables.
At a minumum you are going to need to add the following:
GI_API_KEY- available in your Ghost Inspector account.GI_SUITE- the ID of the Ghost Inspector test suite you wish to run against your app.NGROK_TOKEN- available from your ngrok account.
Your environment config should now look something like the this:

bitbucket-pipelines.yml configuration
Next you are going to need a pipeline configuration. Go to Pipelines and select the Starter Pipeline and replace the YAML with the following:
pipelines:
default:
- step:
script:
# Create a virtual network to link the two containers
- docker network create temp
# Build the local Dockerfile
- docker build -t my-app .
# Launch the containerized app in the background
- docker run -di --network temp --name app my-app
# Now that the app is running, trigger the suite
# execution usin the CLI on the same network:
- |
docker run -i ghostinspector/cli \
suite execute $SUITE_ID \
--network temp \
--apiKey $GHOST_INSPECTOR_API_KEY \
--ngrokTunnel app:8000 \
--ngrokToken $NGROK_TOKEN \
--errorOnFail
services:
- docker
caches:
- docker
The important details to note here are:
- The application is running in the background (
-d) under the nameapp. - Both the application and the CLI containers are bound to the same docker network by using
--network temp - Pass in
--apiKeydirectly so it will be applied within the running container. - Initiate a VPN tunnel from the CLI container by using
--ngrokTunnelwith the location/port value of the application containerapp:8000on the network. - Again, use
--errorOnFailto instruct the pipeline to fail if the suite execution fails.
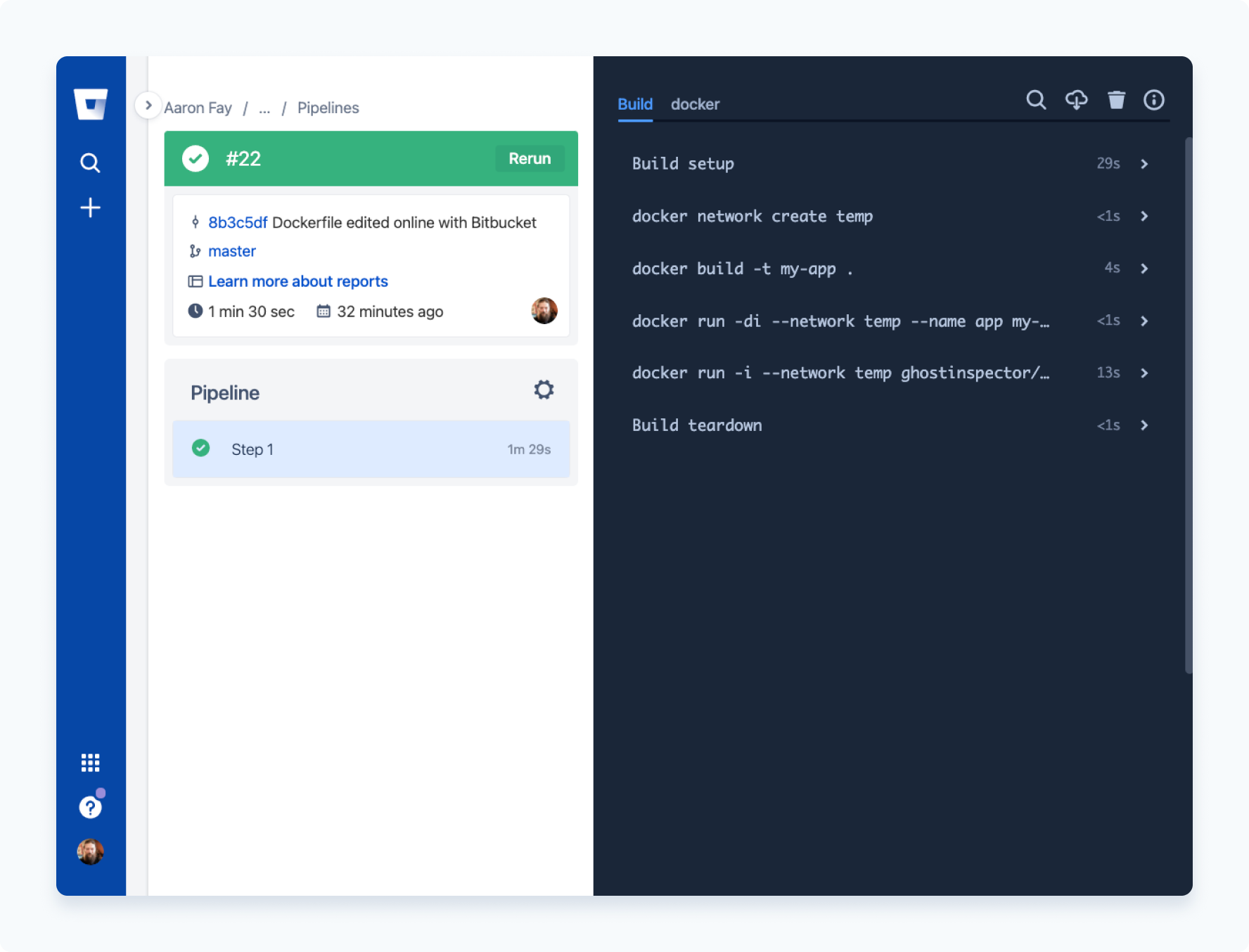
Once you've committed that change to the repository your Pipeline should be triggered automatically and within a minute or two, you can see the result:

Wrapping up
And that’s it! If you’ve made it this far you should have a passing Bitbucket Pipeline, fully tested by your Ghost Inspector test suite.
If you should have any trouble with this tutorial or any other issues, feel free to reach out to our support team and we’ll be happy to help you along.