Mailosaur
Mailosaur is an API for capturing and retrieving emails and SMS messages. You can use it with Ghost Inspector so that when your automated tests run you can ensure any messages that get sent are being sent correctly.
We’ll walk through a basic example of how you can use Mailosaur to test an email message.
Table of Contents
- Create a test
- Store your Mailosaur server ID, API key, and email address
- Send the email
- Find the email
- Create an assertion
Create a test
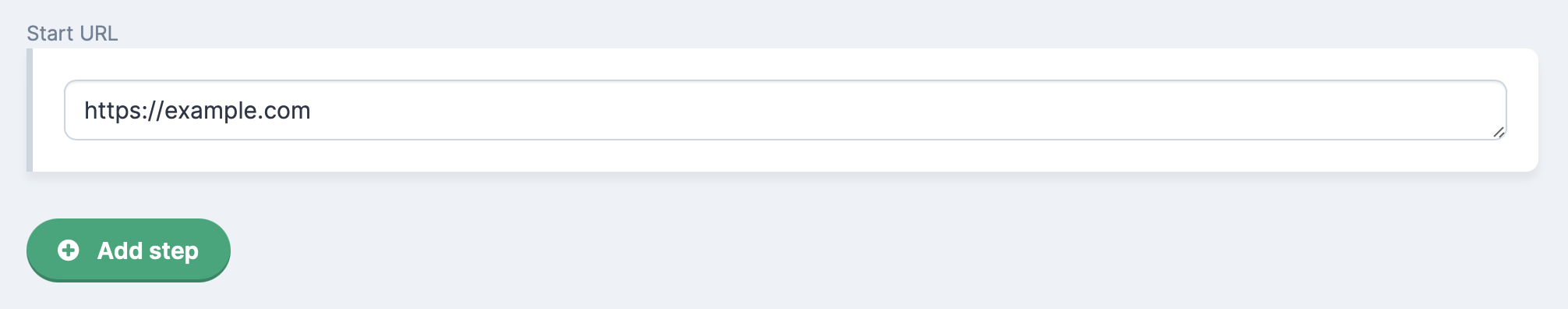
Choose a workflow in your application that would send an email, like signing up for an account, and create a new Ghost Inspector test for it. Fill in the Start URL with the first page of the workflow.

You can also modify an existing test if you already have one.
Store your Mailosaur server ID, API key, and email address
Go to the API tab in your Mailosaur account to get your Server ID and API key—you’ll need both of those to send and retrieve the email your application is going to send.
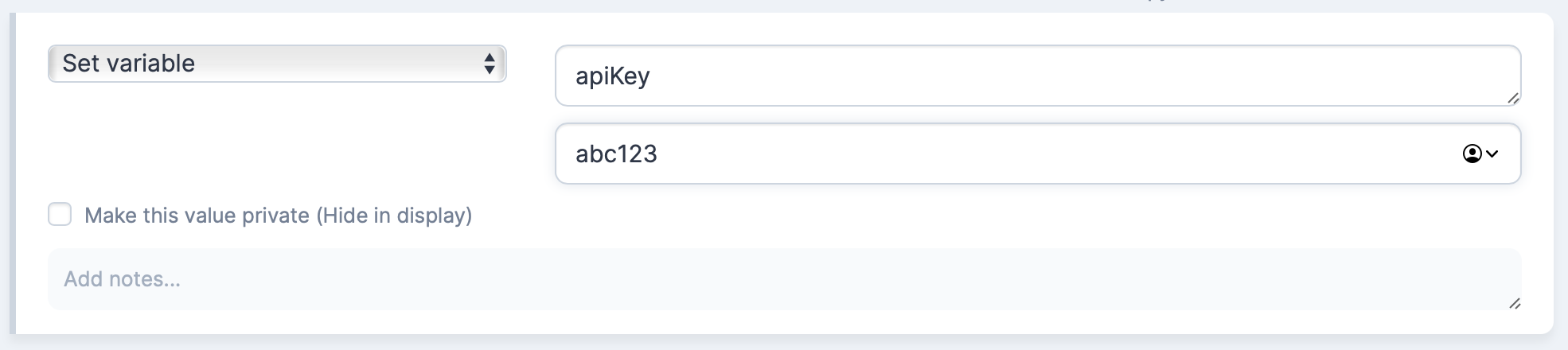
Create a Set variable step and set your API key.

Then add two more steps to store the server ID and email address. The recipient can be anything you like and the domain includes your server ID, so the email address might look something like ghost-inspector@{{serverID}}.mailosaur.net.
Send the email
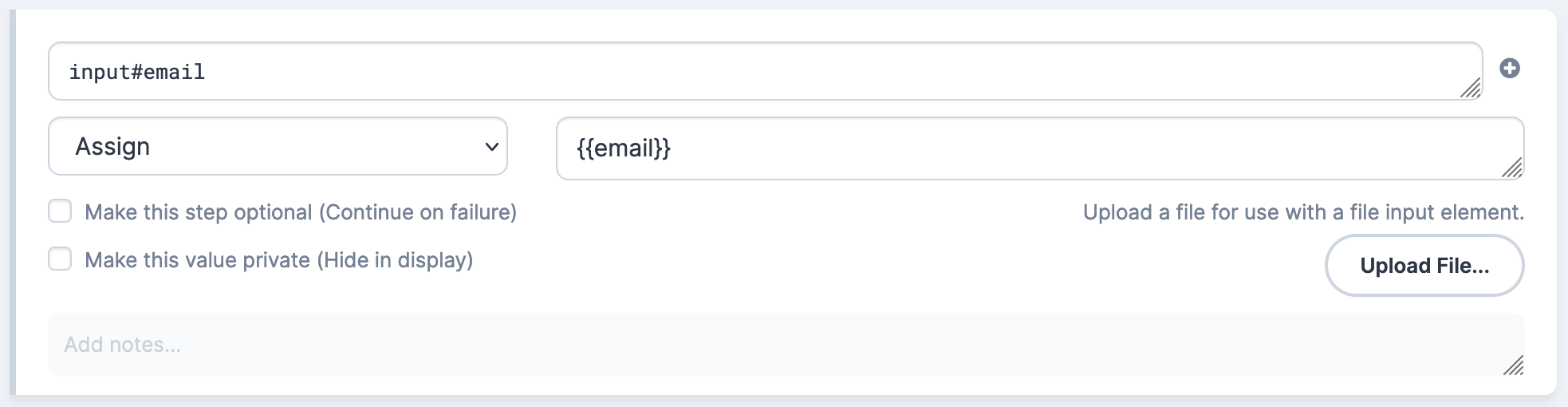
Add the rest of the steps involved in your signup flow and when you get to one that needs an email address use the email variable you just stored. That way when the test runs your application will send the email to Mailosaur.

Find the email
Before you can use the Mailosaur SDK you’ll need to inject the JS library into the page. Create an Execute JavaScript step with this as the contents.
(function (e, m, a, i, l) {
i = e.createElement(m), l = e.getElementsByTagName(m)[0];
i.async = 1; i.src = a; e.body.appendChild(i)
})(document, 'script', 'https://mailosaur.com/v1/mailosaur.js');
Now you can create an Extract from JavaScript step to find the email and store it in a message variable. This will make it easier to make assertions, especially if you want to do multiple assertions.
return new Promise(function (resolve, reject) {
const mailosaur = Mailosaur('{{apiKey}}')
const promise = mailosaur.messages.get('{{serverID}}', { sentTo: '{{email}}' })
promise.then(resolve).catch(reject)
})
Create an assertion
Add a JavaScript returns true step with some simple logic to check the message variable you just stored. For example, this will test the email’s subject line:
const message = {{message}}
return message.subject === 'Thanks for signing up!'
And that’s it! You can see all the available message attributes that you can assert against in the Mailosaur API docs.