File Uploads in Your Tests
Ghost Inspector supports uploading files via <input type="file"> elements during your tests. Below is a brief video tutorial that outlines how this feature can be used.
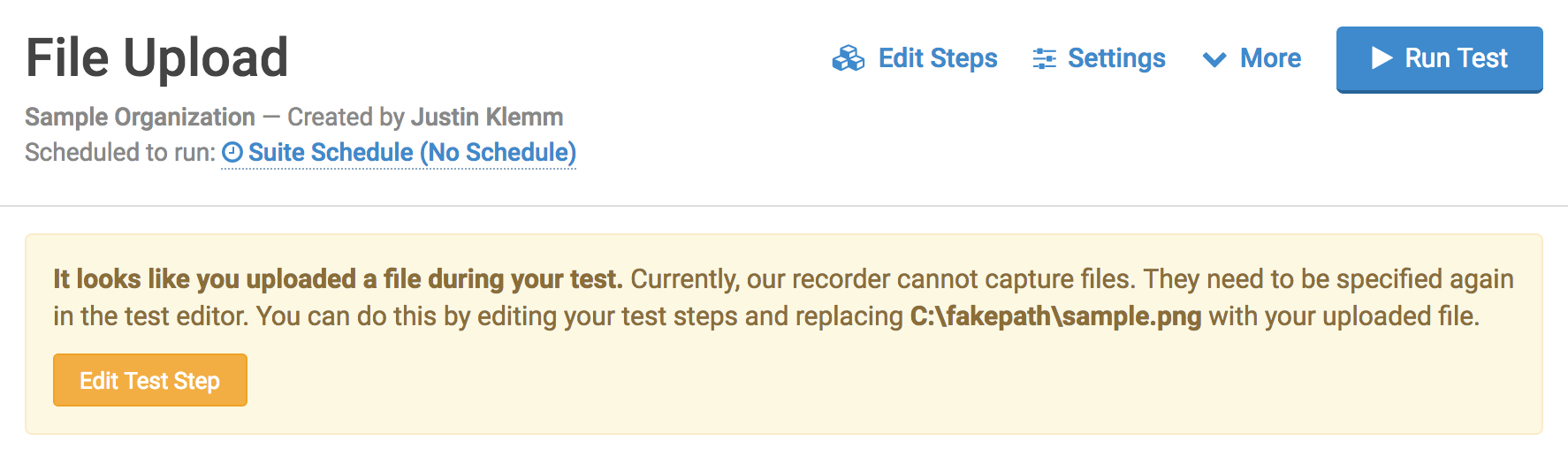
If you record a test that uploads a file, you will see a notice on your test that looks like this:

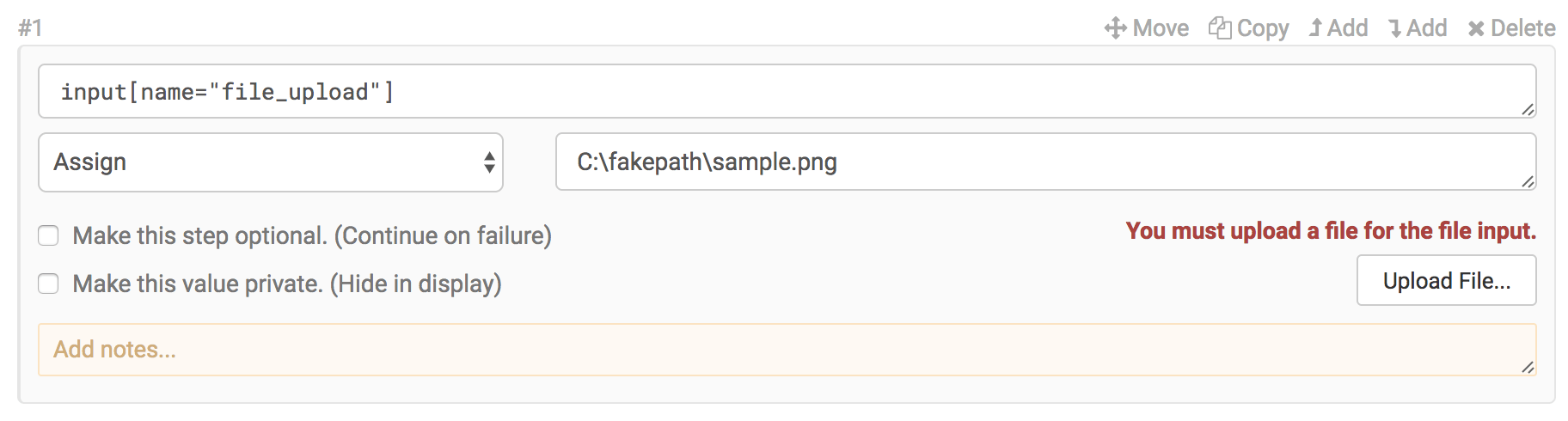
Due to the security restrictions placed on browser extensions, our test recorder cannot capture the actual file that you upload. However, we can detect the upload and give you the option to specify the file within the Ghost Inspector application. To do so, simply edit your test steps and find the step that uploads the file. Your step now includes an “Upload File…”; button that allows you to include your file with the test.

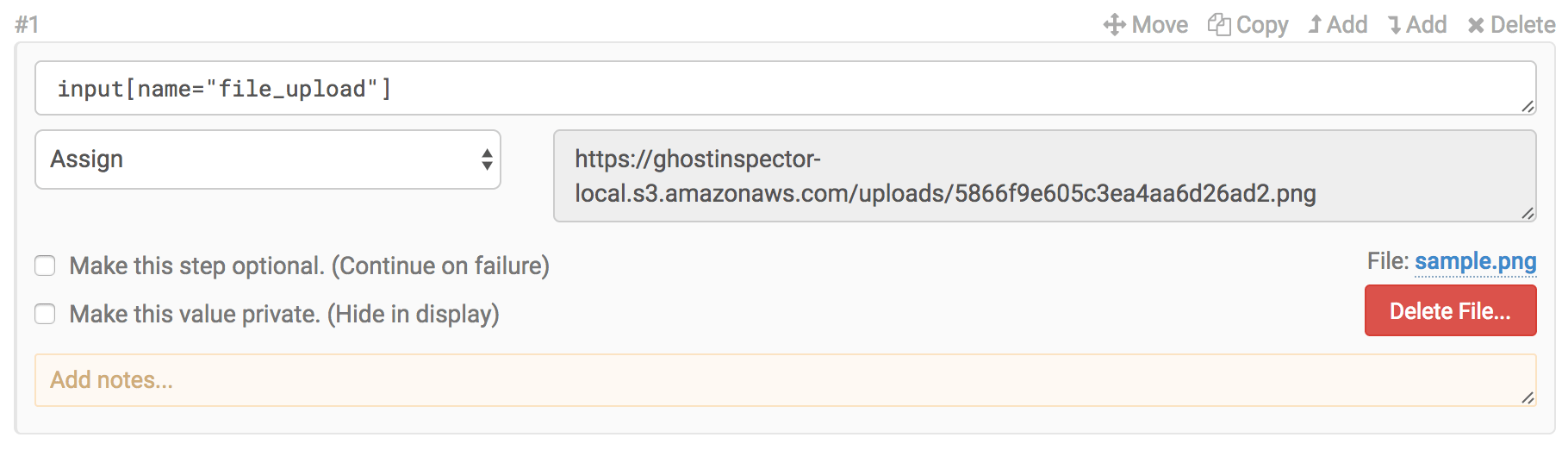
After uploading your file, the test step will display the details of your file and upload it properly when executing your test.

A few things worth noting when uploading files within your tests:
- Drag-and-drop file upload interfaces still typically use a hidden file input element to behind the scenes. While Ghost Inspector does not directly support dragging files into the browser, your test can typically interact with drag-and-drop file upload interfaces by simply assigning the file to the hidden file input.
- Some JavaScript libraries look for specific events before beginning the file upload. In some cases, the assignment operation alone may not trigger those events. Often times, adding a “Click” operation on the file input element before or after the “Assign” command will trigger those events.
- The current maximum file size that Ghost Inspector allows is 10MB. However, if you need to use a large file (or prefer not to upload your file to our server), you can simply use an “Assign”; step and set the value to the URL of your self-hosted file. Ghost Inspector knows when it is interacting with a
<input type="file">element. If you specify a URL, Ghost Inspector will automatically download the specified URL and upload it into the file input on the fly. - Our system fetches and stores all file uploads prior to the test starting. This means that variables cannot be used in file upload steps because the system needs to fetch the file before the test begins. The one exception is if that variable has a value prior to the test starting, for instance in a suite-level variable. Defining the file upload URL using a variable that has its value determined during the test run is not supported at this time.