Drag and Drop
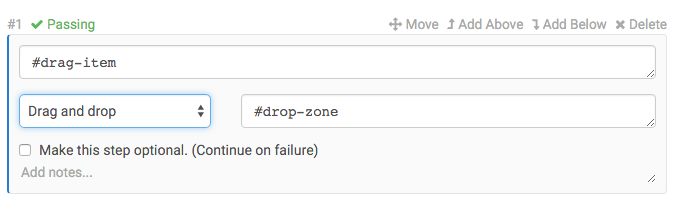
Ghost Inspector supports drag and drop operations in the browser. This is done using the “Drag and drop” command in the test editor. The step specifies a CSS selector targeting the element to drag and a CSS selector targeting the element to drop over top of. When executing a drag and drop step, our system will mousedown in the center of the drag target, drag it into the center of the element specificed as the drop target, then mouse up. In addition to the mouse events, this also triggers drag-related events.

Our test recorder also attempts to capture drag and drop operations while you record your tests. In some cases these operations cannot be captured due to the way that many JavaScript drag and drop libraries stop the propagation of events. In those cases, the operations are typically recorded as “Click” commands and can be updated using the test editor afterwards.