Codeless Test Editor
Table of Contents
Video Tutorial
Test Steps
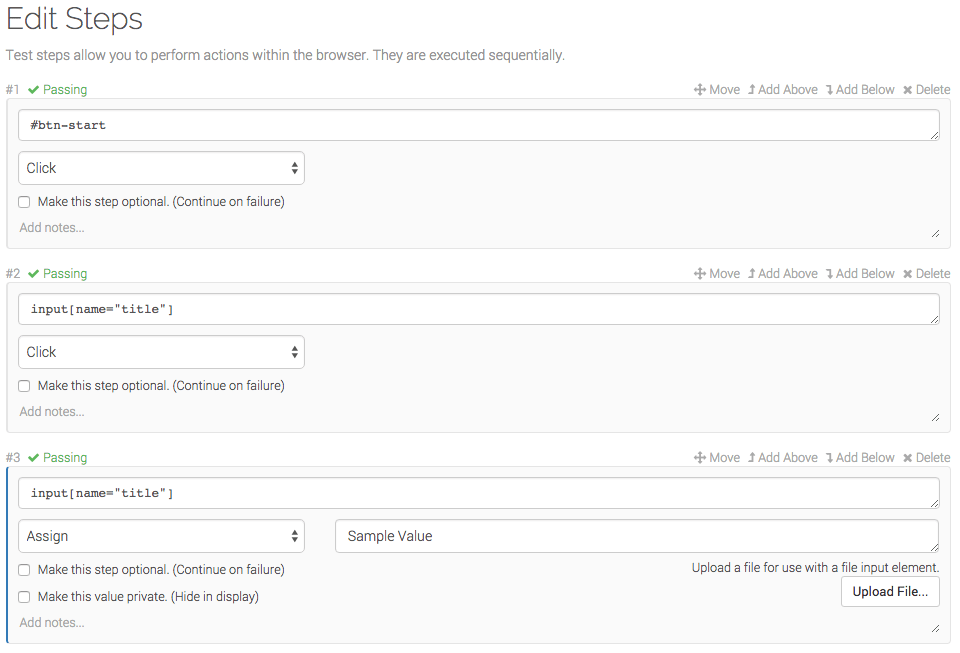
Ghost Inspector’s test editor provides you with the ability to manage all the steps in your test, including adding, reordering and removing steps. It is accessible by clicking the “Edit Steps” button when viewing your test.
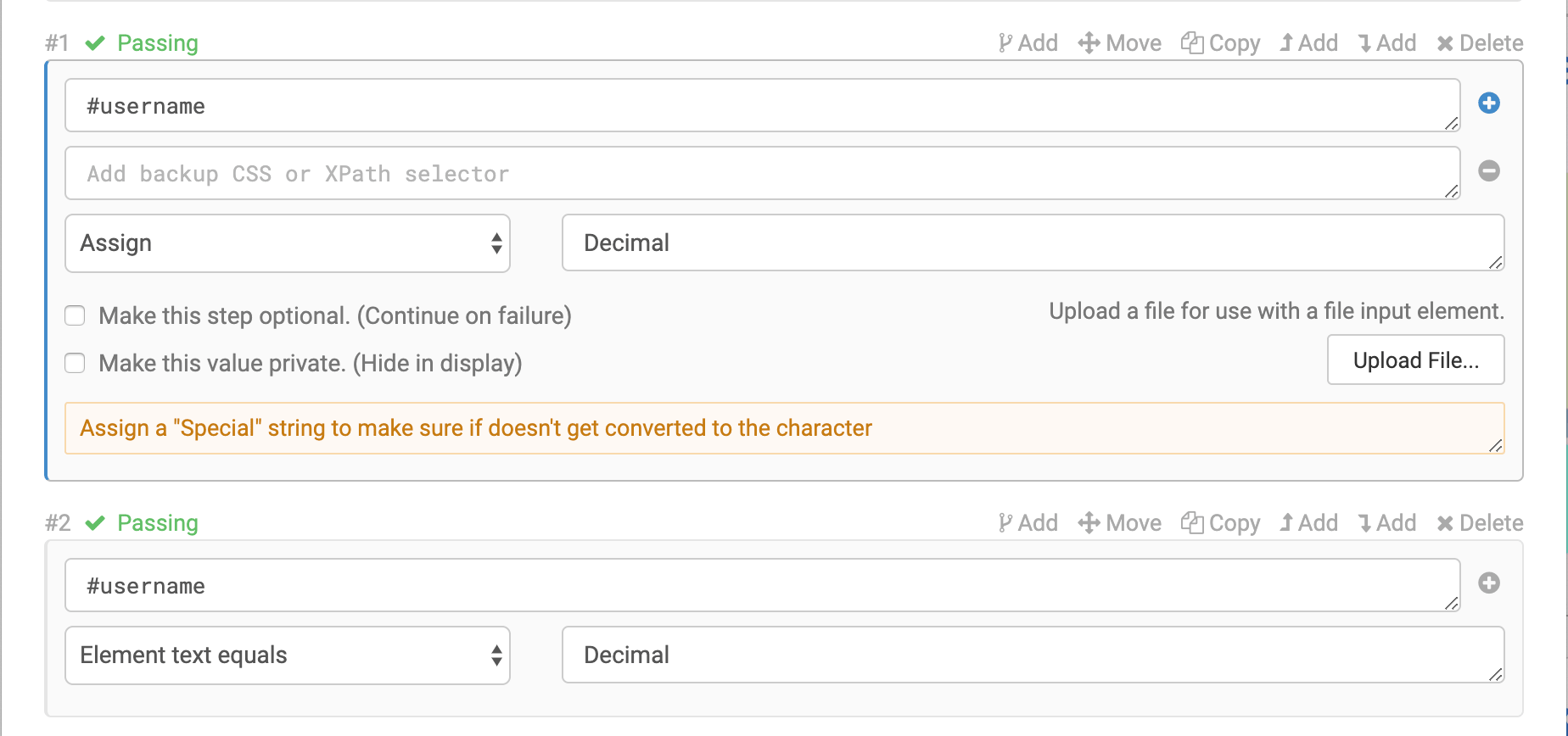
Tests are often created with our test recorder first, then edited. However, tests can also be built from scratch. The test editor displays each test step as a block with options for adding, removing and moving each step. Drag and drop is supported for re-ordering test steps.

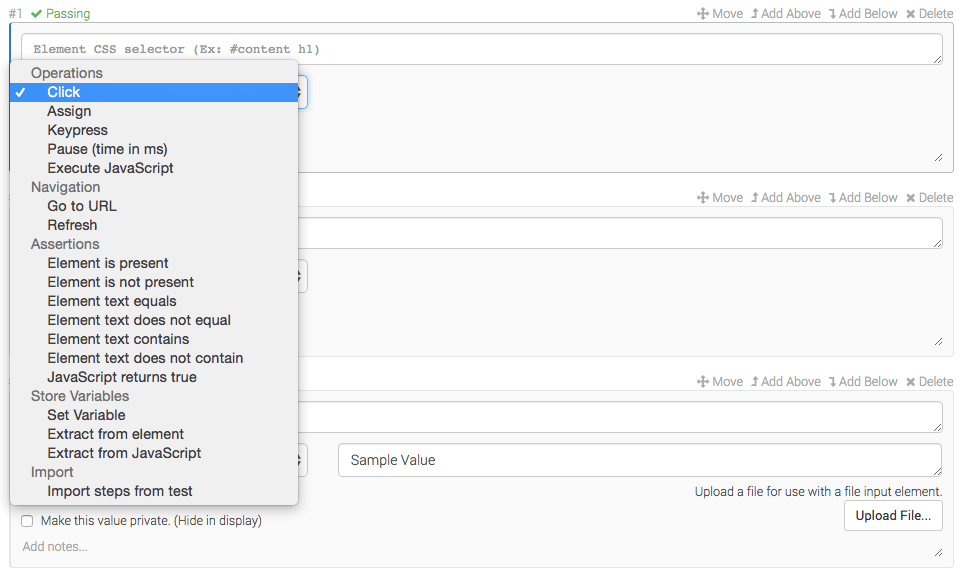
The dropdown menu on the bottom, left contains the action associated with the step. This dictates whether the step is performing an operation such as clicking an element, making an assertion, extracting a value into a variable, and so on. There is a wide range of actions available.
When a step involves interacting with an element on the page, for instance clicking a button, our system targets that element using CSS or XPath. The selector for the target element is entered into the “Element selector input at the top of the step.

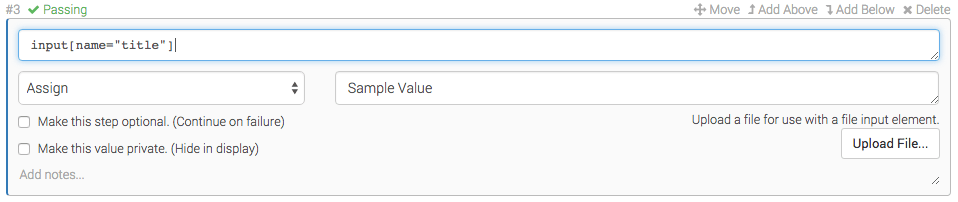
Certain actions will present additional fields for the step. For instance, an “Assign” step will present a field for inputing the value to assign to the element you are targeting — or add a file to be uploaded into a <input type="file"> input. A “Keypress” step will allow you to choose from a number of keystrokes like “Enter” and “Backspace”. Steps that execute JavaScript will provide an input for adding your own code. Each step action has it’s own set of fields related to the action it’s performing.

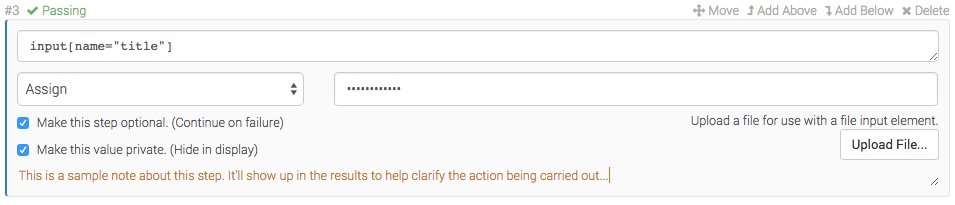
Each step can be made optional, if you choose. This means that the test will continue execution, even if the step fails. This can be useful in situations when dealing with behavior that only occurs a portion of time, like a modal dialog popping up. Each step also has a field for adding notes so that you can document any necessary details. Step notes are displayed within the test results.

Step Actions
Operations
Operations include the standard actions that a typical user will carry out on a webpage.
- Click
- Execute a mouse click on a specific element. The default is a typical left mouse click, but options for right clicking and double clicking are available.
- Assign
- Assign a value into an input field, such as an
<input type="text">element or a<select>element. This operation is also used for file uploading. Note that when assigning an option to a<select>element, the step value should contain thevalueattribute of the<option>. If you wish to select the option using its text label, prefix the step value withlabel=. If you wish to select the option using its (zero-based) numerical index, prefix the step value withindex=. - Keypress
- Perform a keypress action, such as pressing
Enteron an element. - Mouse over
- Move the mouse cursor over an element, triggering
mouseoverevents. - Drag and drop BETA
- Drag one element and drop it on top of another element.
- Pause
- Pause for a specific amount of time. The time is specified in milliseconds. A value of
5000will pause the test for 5 seconds. (It’s typically more efficient to leverage Ghost Inspector’s implicit waiting to ensure a condition has been met. Consider controlling the flow of your test with an assertion instead.) - Execute JavaScript
- Execute custom JavaScript code within the browser.
- Capture Screenshot
- Capture a screenshot of the current page, or an element on it. Note that a final screenshot (with comparison) is always captured at the end of the test run.
- Exit Test
- Exit the test early with a passing or failing status. Conditions can be applied to the step to perform the exit under certain circumstances only.
Navigation
Navigation actions include two straightforward operations for navigating to a page and refreshing.
- Go to URL
- Navigate to the specified URL in the browser.
- Go back
- Navigate back a page. This is equivalent to clicking “Back” in the browser.
- Refresh
- Refresh the current page in the browser.
Assertions
Assertions allow you to confirm that a certain condition is met on the page. Assertions are not required, but they are highly recommended. Using at least one assertion at the end of your test is generally a good idea because it helps to confirm that things have turned out as expected.
To understand the importance of assertions, consider a simple test that fills in “Username” and “Password” fields, then clicks a “Login” button and finishes. The expectation is that the test will perform a successful login. However, even if clicking the “Login” button causes an error and the user isn’t logged in, the test will still pass because it’s just submitting the form then exiting. It’s not actually performing any checks on the outcome of the login operation. If an assertion were added to the end of that test to make sure the page is displaying “Dashboard” (something that only happens once the user is successfully logged in), then the test is far more useful — because it will fail if the login fails to bring the user to the dashboard screen.
In the same way, assertions are incredibly useful for controlling the flow of your tests. Assertions let you avoid hardcoded “Pause” steps because they will continue checking the condition and waiting for it to be true. This forces the test to wait for the situation that you are expecting before continuing on. Reusing the example above, assume that you want your test to log into your application, then navigate to a URL that you’ve specified afterwards. If you simply click the “Login” button and then use a “Go to URL” step to navigate away, the browser may navigate away before the login operation completes. You might be tempted to add a 10 second “Pause” step to wait for the login to complete. However, it’s much more effective to add an assertion step to confirm that the login has completed. Once again, you could add an assertion to make sure the page is displaying “Dashboard” (something that only happens once the user is successfully logged in). This will ensure that the login has completed before executing the navigation step and doesn’t depend on an arbitrary “guess” of 10 seconds with a “Pause” step.
* Assertions will continue checking for the condition for the time specified by the Element Timeout setting. This is sometimes referred to as “implicit waiting”. The default is 15 seconds, but this can be increased to allow assertions to spend more time checking for the condition. The one exception is the “JavaScript returns true” assertion which will only be executed once and will not wait.
- Element is present
- This will pass if the specified element is present in the DOM. It will fail if it is not.
- Element is not present
- This will pass if the specified element is not present in the DOM. It will fail if it is present.
- Element is visible
- This will pass if the specified element is visible on the page, meaning that the element (and it’s parents) do not have their
displaystyle attribute set tononeor theirvisibilitystyle attribute set tohidden. It will fail if the element is not visible. - Element is not visible
- This will pass if the specified element is not visibile (as outlined above). It will fail if the element is visible.
- Element text equals
- This will pass if the specified element’s text (or value) is exactly equal to the included text. It will fail if the element’s text does not exactly match. We generally recommend using “Element text contains” instead to avoid mismatches with whitespace and newlines in the markup. (Regular Expressions can be used with the standard JavaScript
/pattern/syntax.) - Element text does not equal
- This will pass if the specified element’s text (or value) is not equal to the included text. It will fail if the element’s text does exactly match. (Regular Expressions can be used with the standard JavaScript
/pattern/syntax.) - Element text contains
- This will pass if the specified element’s text (or value) contains the included text. It will fail if the element’s text does not contain the text. (Regular Expressions can be used with the standard JavaScript
/pattern/syntax.) - Element text does not contain
- This will pass if the specified element’s text (or value) does not contain the included text. It will fail if the element’s text does contain the text. (Regular Expressions can be used with the standard JavaScript
/pattern/syntax.) - JavaScript returns true
- This assertion allows you to execute custom JavaScript and return a value using a
returnstatement. This will pass if the return value is “truthy” and fail if the return value is “falsy”. We recommend using return values oftrueandfalsefor clarity.
If you wish to assert the current URL, you can use any of the “Element text…” assertions above with a step target ofurl. This approach will use implicit waiting.
Store Variables
These actions allow for the creation of variables within your test.
- Set Variable
- Create a variable with a specific value.
- Extract from element
- Create a variable and set its value to the text of the specified element.
- Extract from JavaScript
- Create a variable and set its value to the value returned from your own custom JavaScript code.
Import
- Import steps from test
- Import the steps of another test into this spot. This allows you to modularize and reuse sets of test steps like subroutines.
Step Targets
Ghost Inspector targets the elements in your steps using CSS selectors or XPath. Both are supported.
All valid CSS selectors are supported, including attribute selectors which can be quite useful. You can also target elements based on their text contents (instead of IDs, classes and attributes) using XPath. For instance, a link with text “Dashboard” could be targeted using //a[contains(text(), “Dashboard”)] which is often more simple and clear than using classes or the URL of the link.
Our test recorder will generate unique CSS selectors for each step designed to target the exact element that you interacted with while recording. Because our extension does not have any specific knowledge of your website or it’s DOM, it’s often beneficial (and highly encouraged) to review the generated CSS selectors after saving a test to look for areas where they can be simplified for clarity and durability.
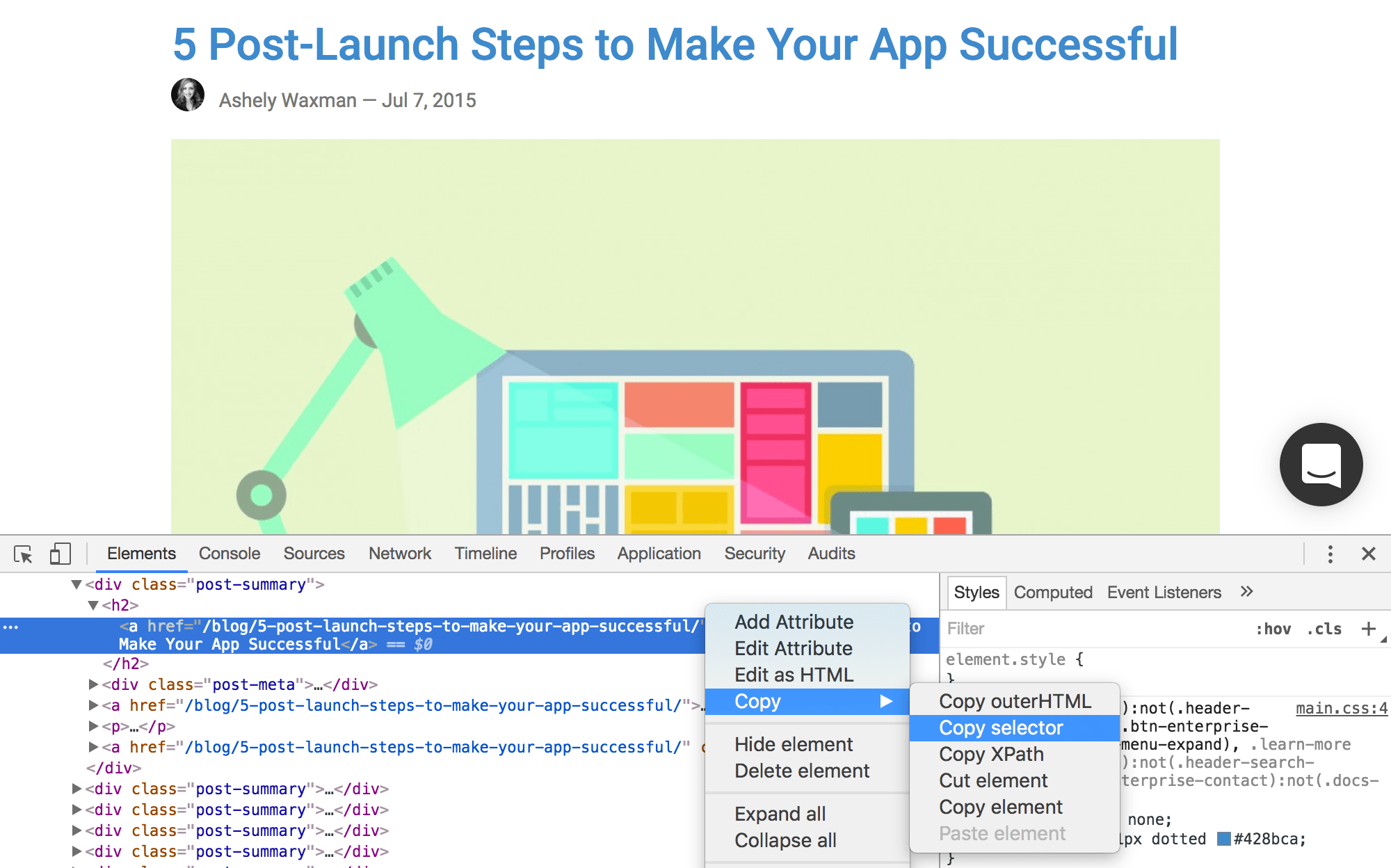
If you’re looking to generate a unique CSS selector for an element outside of our recording extension, Chrome offers options when you right click on elements in the developer console:

Backup Selectors
Ghost Inspector offers the ability to add additional "backup" selectors to any step targeting elements on the page for the purpose of adding resilience to your test steps. To add a backup selector, click on the + icon to the right of the step target input. Similarily, to remove a selector click the - icon to the right of the backup selector input.

If the primary selector for your step does not match an element, each of the backup selectors will be tested in order. Our test runners will continually loop through the provided list of selectors over the course of the Element Timeout duration. If the test runner fails to match all of the selectors for a given step, the step will be marked as failing.
Explicit window targeting
By default when using a CSS selector in your test, our test runners will cycle through all available tabs to find the first element that matches. This is done efficiently and repeatedly to strike the best balance between giving elements enough time to load but also keeping tests running as fast as possible. However, sometimes it is desireable to only target a specific window or tab in your test. This is possible through the use of the (partial or full) tab name or URL after the string window:.
For regular steps
Here are some examples for regular CSS selectors using a partial URL:
window:about-us .main .hero-banner
Using part of the tab name to target an explicit window:
window:"About Us" .main .hero-banner
For JavaScript steps
To use the same targeting feature, simply put a comment at the beginning of the JavaScript step with the similar syntax.
// window:about-us
return document.querySelectorAll('h1').length === 1